
Copenhagen
-
Posts
389 -
Joined
-
Last visited
-
Days Won
8
Posts posted by Copenhagen
-
-
Ahoj, skôr sme tu ľudia na SEO ako na PPC, ale možno ti niekto pomôže. Po pár rokoch vývoja, pred pár mesiacmi spustili v CZ nástroj https://www.ppc-robot.net/ ktorý slúži na automatizáciu PPC, mrkni či ti to nepomôže nejak na tvoj problém
 Má to dosť funkcii.
Má to dosť funkcii.
-
47 minutes ago, glararan said:
Rozumiem, ale to min a max treba generovať nejako dynamicky, pretože napríklad tuto https://www.taggy.cz/report/therock sa kroky pohybujú + 500 000 a - 500 000, kdežto pri inom to môže byť + 1000 / - 1000, takže vždy to treba min a max nastavovať nejak dynamicky. Otázka teraz znie, ako to docieliť?
-
To som práve už skúšal použiť, čo si poslal, ale nefungovalo to.
Toto je výstup: https://www.taggy.cz/report/tomasko_novak
-
Čaute,
mám nasledujúci script, v ktorom vypisujem graf, avšak maximálna hodnota a minimálna hodnota je vždy urezaná (viz. tento obrázok).
let following_chart = new Chart(document.getElementById('following_chart').getContext('2d'), { type: 'line', data: { labels: <?= $logs_chart['labels'] ?>, datasets: [{ label: '<?= $language->report->display->following ?>', data: <?= $logs_chart['following'] ?>, backgroundColor: '#ED4956', borderColor: '#ED4956', fill: false }] }, options: { tooltips: { mode: 'index', intersect: false, callbacks: { label: (tooltipItem, data) => { let value = data.datasets[0].data[tooltipItem.index]; value = value.toString(); value = value.split(/(?=(?:...)*$)/); value = value.join(' '); return value; } } }, title: { text: '<?= $language->report->display->following_chart ?>', display: true }, responsive: true, maintainAspectRatio: false, scales: { yAxes: [{ ticks: { userCallback: (value, index, values) => { // Convert the number to a string and splite the string every 3 charaters from the end if (Math.floor(value) === value) { value = value.toString(); value = value.split(/(?=(?:...)*$)/); value = value.join(' '); return value; }} } }], xAxes: [{ ticks: { } }] } } });
Čiže potreboval by som tam vypisovať vždy o 1 hodnotu menej v min a o jednu hodnotu viac v max. Konkrétne pre tento príklad by to malo byť 15 (min) a a 21 (max), nech sú hodnotu 16 a 20 celé na tom grafe.
Skúšal som nasledujúci kód pridať do ticks:, ale nefungoval:
max: <?= intval(max($logs_chart['following'])) + 1 ?> min: <?= intval(min($logs_chart['following'])) - 1 ?>
Ako by sa to dalo vyriešiť?

-
Pred pár dňami sme vydali veľkú novinku v podobe nových profilerov na analýzu domény webu (domain profiler) a na analýzu kľúčových slov (keyword profiler).
Domain profiler - ukážka pre alza.cz
Po zadaní domény a zvolení správneho trhu vám profiler vráti:
- Odhadovanú návštevnosť webu
- Organické dotazy, na ktoré sa web vyskytuje vo výsledkoch vyhľadávania (odhadovaná návštevnosť z daného dotazu, pozícia, mesačná hľadanosť dotazu a konkrétna podstránka)
- Platené dotazy, na ktoré web inzeruje v PPC - Google Ads (odhadovaná návštevnosť z daného dotazu, pozícia, mesačná hľadanosť dotazu a konkrétna podstránka)
- Odkazový profil webu
- Technológie, ktoré využívajú
- Podobné konkurenčné weby (aby ste zistili, kto je ešte vaša konkurencia)
Pridali sme aj pokročilú možnosť filtrácie na základe viacerých kritérii (napr. SERP rozšrenia = vyfiltrovať si iba tie, kde je knowledge graph, images....).
Je to vynikajúci spôsob ako si zanalyzovať konkurenciu, na aké dotazy sa vyskytuje v organických výsledkoch vyhľadávania a porovnať si ich s vašimi. Tam kde sa vy nevyskytujete a konkurencia áno, tak viete, že o tie KW sa oplatí rozšíriť váš web (nejakou podstránkou - napr. blogový článok / produkt...).
Dáta si môžete stiahnuť a ďalej s nimi pracovať v .csv alebo vašom obľúbenom programe.
Keyword profiler - ukážka pre slovo počítač
Po zadaní kľúčového slova vám vyprofiluje nasledujúce metriky:
- Priemerná mesačná hľadanosť kľúčového slova
- Odhadovaná cena CPC
- Trendovosť
- Návrh kľúčových slov (možnosť zvoliť si aj otázky a zamerať sa na optimalizáciu pre knowledge graph)
- Prvých 10 organických výsledkov vyhľadávania
- Platené výsledky vyhľadávania
V Domain profilery sú zatiaľ dáta za 1 crawl SERPu, o pár dní prebehne ďalší crawl a následne sa budú môcť pri doménach sledovať aj historické údaje. Pri keyword profilery máme pre Česko databázu KW o veľkosti 2,1 miliónov a pre Slovensko 1 milión hľadaných KW. Jedná sa tak o väčšiu databázu ako má napr. Ahrefs.
Najbližšie plány sú pridanie tretieho profileru = URL profileru.
-
Marketing Miner je data mining seo nástroj, ktorý pomáha online marketérom získavať dáta na ich online marketingové aktivity. Oficiálne pre „verejnosť“ vznikol v roku 2015. Vytvoril ho Filip Podstavec – jeden z najlepších špecialistov na technické SEO a link building v Českej republike.
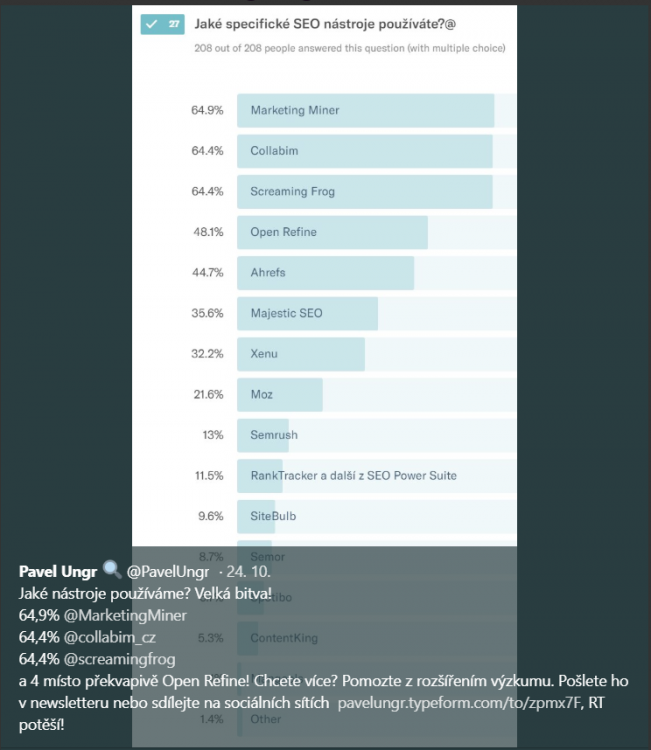
Po troch rokoch existencie sa pred pár týždňami stal najpoužívanejším seo nástrojom v Českej republike a na Slovensku na základe prieskumu, ktorý medzi špecialistami vypracoval Pavel Ungr (viz. obrázok nižšie) po zodpovedaní 208 respondentmi.
Ako najužitočnejšiu vec, ktorou sa MM odlišuje oproti konkurenčným nástrojom je perfektne vypracovaná knowledge base kde nájdete kompletne vypracované návody k jednotlivým sekciám, krok za krokom ako pracovať s nástrojom, aké vám vie vrátiť výstupy a takisto aj ukážkové výstupné reporty. Ďalším plusom je určite aj vlastný youtube kanál kde Filip točí videá nie len o MM ale aj o novinkách, ktoré predstavil Google a všeobecne o digitálnom marketingu. Najviac odporúčam webinář, ktorý trvá 2 hodiny, ale kompletne vám predstaví Marketing Miner a jeho využitie v praxi.Reporty
Reporty slúžia na jednorázové spracovanie veľkého množstva dát. Fungujú na princípe 3 krokov – vložíte vstupné dáta, vyberiete si o čo dané vstupné dáta chcete obohatiť a v 3. kroku vám MM vráti obohatené výstupné dáta, s ktorými môžete ďalej pracovať podľa vášho uváženia.
Pozrite si ukážkový výstupný report na hľadanosť kľúčových slov.
Medzi najpoužívanejšie minery (aktuálne ich je 42) patria:
- Hľadanosť kľúčových slov
- Pozície KW vo vyhľadávačoch
- Kontrola indexácie
- Kontrola indexovateľnosti
- Rýchlosť načítavania URL
- Analýza produktov (pre eshopárov)
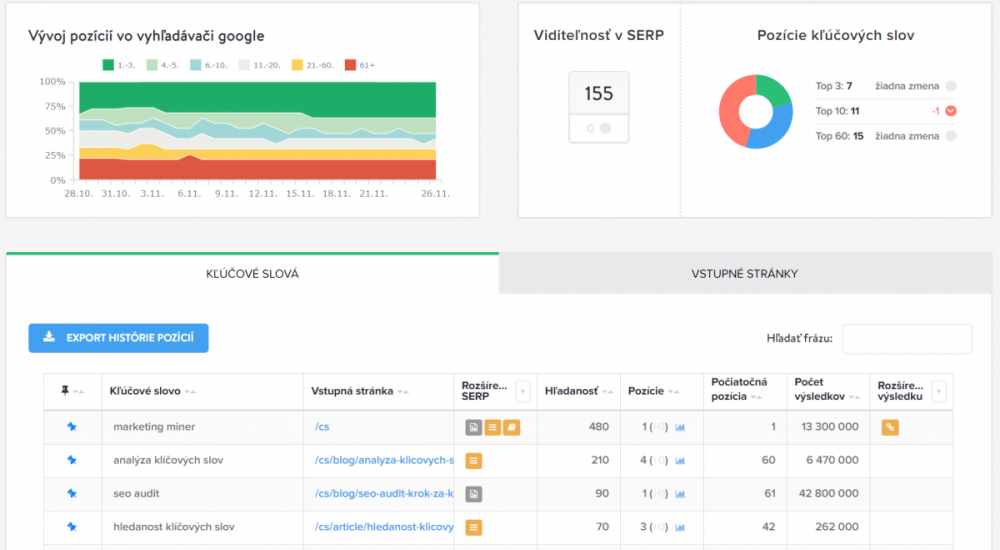
Projekty
Sekcia projekty je určená predovšetkým pre tých, ktorí chcú, aby Marketing Miner za nich pravidelne meral určité dáta.
- Meranie pozícií kľúčových slov – vložíte kľúčové slová a MM ich pravidelne za vás meria ako sa im darí vo vyhľadávačoch. Môžete si zvoliť, či ich chcete merať na dennej alebo týždennej báze. Ku každému kľúčovému slovu vidíte detailné štatistiky aj rozšírenie v SERPe.
- Monitoring zmienok – stačí vložiť akúkoľvek frázu (obecné KW, váš brand, brand konkurencie) a MM vám pošle notifikáciu, keď sa sledovaná fráza objaví niekde na internete (aj facebooku vo verejných stránkach).
- Monitoring odkazov – máte zakúpené desiatky odkazov a nebaví vás ručne sledovať, či sa na danom webe ešte nachádzajú? Pridajte si odkazy do Marketing Mineru a ten vám ich bude pravidelne kontrolovať. V prípade, že váš odkaz z nejakého webu zmažú, príde vám na mail notifikácia (notifikácie si môžete vypnúť a kontrolovať odkazy priamo v dashboarde MM)
- Alerting – udiala sa nejaká zmena na projekte bez vášho vedomia? Nastavte si kontrolovanie jednotlivých vecí a pri akejkoľvek zmene (ktorú si nastavíte) na vašom projekte vám pošleme notifikáciu -> napr. kontrolovanie zmien v robots.txt, výskyt malware na webu, neočakávaná zmena rýchlosti načítavania jednotlivých URL atď.
Projekty sú verejne zdieľateľné (pokiaľ ich autor nastaví verejné zdieľanie) v tom prípade ako SEO freelancer viete zdieľať verejne projektov klientovi a poslať mu URL (a ten tým pádom nemusí mať vytvorený účet v Marketing Miner). Ukážkový príklad zdieľaného projektu. Samozrejme u verejne zdieľaného projektu môžete iba "sledovať" informácie, ale nijako ich nemôžete upravovať (to môže iba majiteľ založeného projektu).Profilery
Profilery slúžia na analýzu 1 kľúčového slova/domény/URL alebo produktu. Keď máme menší vstupný dataset, tak ho odporúčam dať do profilerov a nie do reportov, ktoré sú naškaĺované a očakávajú na vstupe väčšie množstvo vstupných dát.
K danému vstupu vám MM okamžite vráti všetky informácie, ktoré k nemu má. Pri analýze KW je to:
- Hľadanosť
- CPC (odhadovaná cena za preklik v Google AdWords)
- Trendovosť
- Návrh KW z reklamních systemov (s reálnou hľadanosť väčšou jako 10)
- Otázky a wordcloud
Profilery sú zdieľateľné cez URL, takže môžete výstupy zdieľať kolegom a kamarátom (musia však byť prihlásený v MM) -> výstupná analýza profilera na KW seo.
Máte nejakú otázku k MM? Napíšte do komentárov a rád vám na ne odpoviem
-
Ako by sa k tomu dalo pridať, aby sa script nevykonal na mobile (resp. keď klesne width pod 600px)?
-
Už to funguje, takto je nakoniec ten kód, pridal som tam 2x <script> a zrazu to ide

<script type="text/javascript" async="true" data-ad-type="iframe v2.0" charset="utf-8" src="//sk.search.etargetnet.com/generic/uni.php?g=ref:123,area:160x600"> </script> <script> $(document).ready(function(){ if(window.location.href != "http://hiphopforum.sk/ucp.php?mode=register") { $("#rightad").css("display", "block"); } }); </script> -
A když smažeš style="display:none;" tak to funguje?
Nn :/
-
Tak to udělej jednoduše...
Všechno nech jak jsi měl původně (v době co jsi psal první příspěvek.
Dej containeru, do kterýho vypisuješ reklamu, inline styl:
<div id="tvujContainer" style="display:none;"></div>
a potom přes podmínku od Glararana
<script> $(document).ready(function(){ if(window.location.href != "http://hiphopforum.sk/ucp.php?mode=register") { $("#tvujContainer").css("display", "block"); } }); </script>Takhle zůstane na registraci skrytá a pro ostatní stránky se beze změny zobrazí.
Mám to teda teraz takto a nezobrazuje to nikde reklamu.
<div id="rightad" style="display:none;"> <script type="text/javascript" async="true" data-ad-type="iframe v2.0" charset="utf-8" src="//sk.search.etargetnet.com/generic/uni.php?g=ref:123,area:160x600"> $(document).ready(function(){ if(window.location.href != "http://hiphopforum.sk/ucp.php?mode=register") { $("#rightad").css("display", "block"); } }); </script> </div> -
Tohle je takový složitý, když ten script, kterej načítáš, není tvůj. Každej prohlížeš tohle řeší trochu jinak a často pak vznikaj potíže. Pokud chceš asynchroně loadovat novej soubor, je lepší použít něco jako YepNopeJS viz stackoverflow.
Můžu se zeptat proč to chceš řešit čistě v rámci .html souboru? Není to náhodou fórum?
V tvým případě by bylo přece nejjednodušší udělat jenoduchou back-end podmínku v šabloně.
Jj je to phpBB fórum, ale všetky tie súbory v templatke sú .html a prišlo mi to ako maličkosť, zakázať zobrazovanie scriptu na jednej stránke.
-
Dám sem jeden rychlej tip: Pokud děláš na webu jakoukoliv reklamu, nikdy nepoužívej třídy a ID jako ,,ad", ,,advert" nebo tvoje ,,rightad". Všechno tohle a mnoho dalších blokuje adbock. Nejsem si jistej, jestli je to tvůj případ, ale pro jistotu si vypni adblock, ať máš jistotu.
Ale i tak doporučuju pro reklamy třídy s názvem něco jako ,,sf8angkwqfn" (náhodné znaky).
Jj diky za tip, to upravím, ale adblock nepoužívam, čiže je problém v niečom inom.
-
tak to je jednoduchý, v tvém případě nepotřebuješ CSS styl, ale umístění <script> tagu. Najdi pomocí javascriptu element a za něj to dosaď.. nyní se to dosazuje na konec hlavičky.
Kde tedy byla původní pozice <script> tagu? Protože tam jí musíš vložit pomocí kodu
Pri prvom scripte keď to zobrazovalo správne, to bolo v <div id="rightad"> a reklamu zobrazovalo v zdrojom kóde takto -> https://prnt.sc/kyu2mu
Potom som teda upravil ten tvoj script a dal tam document.getElementsByTagName('rightad')[0].appendChild(sc); tento kód:
<script> if(window.location.href != "http://hiphopforum.sk/ucp.php?mode=register") { var sc = document.createElement('script'); sc.src = '//sk.search.etargetnet.com/generic/uni.php?g=ref:56397,area:160x600'; sc.type = 'text/javascript'; if(typeof sc['async'] !== 'undefined') { sc.async = true; } document.getElementsByTagName('rightad')[0].appendChild(sc); } </script>a potom to v zdrojom kóde zobrazuje takto, ale reklama sa nezobrazuje nikde (napriek tomu, že to je v tom DIVe rightad) -> https://prnt.sc/kyu3aq
-
Ide o to, že keď som tam bol ten pôvodný kód (nie je na ňom žiadna class = žiadne css štýl), tak to automaticky zobrazovalo v pravom sidebary -> viz obrázok = https://prnt.sc/kyoyhk - presne takto to chcem, aby zobrazovalo ale nie na stránke register ale na ostatných.
Pomocou toho scriptu to zabránilo zobrazovaniu reklamných obrázkov na reigstre stránke, ale na ostatných to nezobrazovalo v pravom sidebary, ale pod stránkou (čiže neviem prečo sa to zmenilo, keď sa CSS ani pozicovanie nikde neriešilo). Obrázok = https://prnt.sc/kyoz84
-
window.location.href ti vrací url včetně domény, protokolu atd takže použij styl
https://geekforum.cz/topic/817-ako-nevykonat-script-na-konkretnej-stranke/page__pid__7392#entry7392
nebo uprav kód, aby sis vyparseroval pouze relativní cestu

Super už to funguje

<script> if(window.location.href != "http://hiphopforum.sk/ucp.php?mode=register") { var sc = document.createElement('script'); sc.src = '//sk.search.etargetnet.com/generic/uni.php?g=ref:123,area:160x600'; sc.type = 'text/javascript'; if(typeof sc['async'] !== 'undefined') { sc.async = true; } document.getElementsByTagName('head')[0].appendChild(sc); } </script>ale teraz mi to rozhodilo css style čo som na tej class mal. Ako k tomu teraz pridám nejakú CSS class? Na ten vytvorený element "script" a k tomu treba pridať moje css?
-
if(somethingIsTrue) { var sc = document.createElement('script'); sc.src = 'http://code.jquery.com/jquery-1.5.js'; sc.type = 'text/javascript'; if(typeof sc['async'] !== 'undefined') { sc.async = true; } document.getElementsByTagName('head')[0].appendChild(sc); }pro somethingIsTrue použij ve tvém případě
window.location.href != "tvojePožadovanáUrl"
Keď som použil nasledujúci kód, tak nezobrazuje reklamu na žiadnej stránke.
<script> if(window.location.href == "/ucp.php?mode=register") { var sc = document.createElement('script'); sc.src = '//sk.search.etargetnet.com/generic/uni.php?g=ref:123,area:160x600'; sc.type = 'text/javascript'; if(typeof sc['async'] !== 'undefined') { sc.async = true; } document.getElementsByTagName('head')[0].appendChild(sc); } </script> -
Čaute,
mám nasledujúci script:
<script type="text/javascript" async="true" data-ad-type="iframe v2.0" charset="utf-8" src="//sk.search.etargetnet.com/generic/uni.php?g=ref:123,area:160x600"></script>
a na na celom webe chcem, aby sa mi zobrazoval = vykonal, iba na podstránke doména.sk/ucp.php?mode=register nechcem, aby sa vykonal.
Chcem to cez JavaScript, keďže sa jedná o .html súbor.
Akým spôsobom sa to dá vyriešiť?
-
Ja som 20.8. - 26.8. v Prahe, tak kľudne niečo zorganizujme

-
Čaute,
veľa ľudí sa pýtalo, kde sa dajú zohnať lacné, ale zároveň kvalitné templatky na rôzne CMS (predovšetkým HTML5 šablóny alebo už nakódované WordPress šablóny, príp. .psd, ktoré si môže človek nákodovať podľa svojich predstáv).
Na toto vám dá odpoveď jednoznačne ThemeForest kde nájdete cez 42 000 rôznych templatok s cenou od 2 $. V podstate tam sú šablóny na všetky odvetvia (príp. multipurpose) od športu, cez medicínu až po firemné templatky, takže vybrať si tam dokáže určite každý.
Ak poznáte ďalšie podobné weby, tak kľudne napíšte do komentárov

-
-
Čaute,
ponúkam reklamné priestory na viacerých weboch:
Bratislava-mesto.eu - informačné stránky o Bratislave a okolí. História od roku 2010, denne cca 100 UIP. Vhodné predovšetkým pre niekoho, kto má biznis v Bratislave, keďže väčšina návštev je z BA kraja.
Ponúkame bannerovú reklamu, odkazy a PR články.
SEOnastroj.sk - nástroj na SEO analýzu webu + blog o SEO a online marketingu. Denne cca 15 UIP. Ponúkame bannerovú reklamu, odkazy, PR články a guestblogging.
MinecraftServer.sk - databáza CZ/SK minecraft serverov. Denne cca 55 UIP. Ponúkame bannerovú reklamu, odkazy.
MCszerverek.hu - databáza HU serverov, denne cca 25 UIP, vynikajúci spôsob podporenia vášho maďarského projektu pomocou odkazu/bannerovej reklamy.
Pevne verím, že sa dohodneme na cene

Viac info v PM alebo na mail: [email protected]
-
Přes co to kontroluje počet zpětných odkazů?
Spätné odkazy to kontroluje cez Amazon alexa data service.
Určite odporúčam nedávať do filtru badWords = ["fuck","porn","asshole","bullshit"];
 je to úbohé ako keby porno bolo niečo démonické inač fajn spracovanie palec hore
je to úbohé ako keby porno bolo niečo démonické inač fajn spracovanie palec horeTie slová sú tam kvôli tomu, aby som nedostal ban na Adsense, keďže také slová (a thumbnail preview) tam nemôžu byť spolu s reklamami.
-
Čaute,
pred pár týždňami sme spustili projekt https://www.seonastroj.sk, ktorého cieľom je základný seo test webu. Ku každému SEO faktoru je aj krátke vysvetlenie + návod ako ho zlepšiť. V budúcnosti plánujeme ku každému SEO faktoru jednotlivý článok na blogu, na ktorom už nejaké články sú. Riešime aj spoluprácu so SEO špecialistami, ktorí budú pravidelne prispievať na blog.
Súčasťou je aj porovnanie stránok, aby ste odhalili a porovnali, ako má nastavené SEO vaša konkurencia.
Momentálne riešime PRO verziu, v ktorej by malo byť meranie pozícií kľúčových slov a podrobná analýza kľúčových slov.
-
Čaute,
pred pár mesiacmi som založil facebook skupinu, ktorá združuje komunitu ľudí, ktorí majú záujem kúpiť/predať/vymeniť - PR článok/odkaz/banner -> skrátka webový priestor.
Pokiaľ máte tiež o niečo podobné záujem, príp. vlastníte weby a chcete ponúknuť reklamný priestor, tak sa určite pridajte





Jak jsem se stal programátorem v 35 letech
in Professions
Posted
Krásny, dojemný príbeh Teším sa, že tak dopadla vaša cesta
Teším sa, že tak dopadla vaša cesta 